HTML adalah singkatan dari Hypertext Markup Language. Disebut hypertext karena di dalam HTML sebuah text biasa dapat berfungsi lain, kita dapat membuatnya menjadi link yang dapat berpindah dari satu halaman ke halaman lainnya dengan hanya meng-klik text tersebut. Kemampuan text inilah yang dinamakan hypertext, walaupun pada implementasinya nanti tidak hanya text yang dapat dijadikan link.
Disebut Markup Language karena bahasa HTML menggunakan tanda (mark), untuk menandai bagian-bagian dari text. Misalnya, text yang berada di antara tanda tertentu akan menjadi tebal, dan di antara tanda lainnya akan tampak besar. Tanda ini akan kita kenal di HTML sebagai tag.
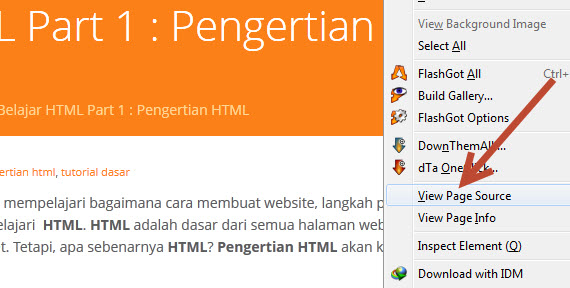
Jika IT Loverz ingin melihat bagaimana sebenarnya HTML, silahkan klik kanan halaman ini, dan pilih View Page Source (di Browser Mozilla Firefox atau Google Chrome) dan akan tampil sebuah halaman baru yang merupakan kode HTML dari halaman ini.
HTML merupakan bahasa dasar pembuatan web. Disebut dasar karena dalam membuat web, jika hanya menggunakan HTML, tampilan web kita akan terasa hambar. Terdapat banyak bahasa pemograman web yang ditujukan untuk memanipulasi kode HTML, seperti JavaScript dan PHP. Namun sebelum anda belajar JavaScript maupun PHP, memahami HTML merupakan hal yang paling awal.
HTML bukan bahasa pemograman (programming language), tetapi bahasa markup (markup language), hal ini terdengar sedikit aneh, tapi jika anda telah mengenal bahasa pemograman lain, dalam HTML tidak akan ditemukan struktur yang biasa di temukan dalam bahasa pemograman seperti IF, LOOP, maupun variabel. HTML hanya sebuah bahasa struktur yang fungsinya untuk menandai bagian-bagian dari sebuah halaman.
Selain HTML, dikenal juga xHTML yang merupakan singkatan dari eXtensible Hypertext Markup Language. xHTML merupakan versi tambahan dari HTML. Untuk tahap ini anda boleh menyebut bahwa xHTML itu juga HTML (Perbedaannya akan kita bahas tutorial Belajar HTML Lanjutan nanti).
JANGAN LUPA SHARE DAN TINGGALKAN KOMENTAR ANDA
MESKI HANYA DALAM SATU KATA
ITU SANGAT MEMBANTU UNTUK KEMAJUAN BLOG INI
~~~~~~~~~~~~ TERIMA KASIH ~~~~~~~~~~~~


0 komentar:
Posting Komentar